
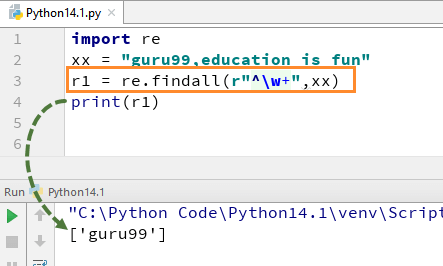
 Webexample, /\w/ matches "a" in "apple", "5" in "$5.28", and Distinguish based on unicode character properties, for example, upper- and lower-case letters, math symbols, and punctuation. angular javascript programming regex In a few websites (most recently Myntra), I have seen sign-up forms where the user is expected to enter an uppercase character or special character in the password field. pattern attribute can be used with formControl, ngModel and formControlName. ;:'",.<>\ {\}\ [\]\\\/]/gi Click To Copy Matches: ^ & ! By placing a backslash in front of "b", that is by using /\b/, the character becomes special to mean match a word boundary. To work with FormGroup and FormBuilder we will get pattern from Validators by calling Validators.pattern. For a brief introduction, see .NET Regular Expressions. How do we design the regex to allow characters and numbers and allow special character but only - and dot (.) See also link Form Validation For example, /b/ matches the character "b". WebAngular - PatternValidator API > @angular/forms mode_edit code PatternValidator link directive A directive that adds regex pattern validation to controls marked with the pattern attribute. Each section in this quick reference lists a particular category of characters, operators, and constructs that you can use to define regular expressions. and ignore or do not allow other special characters. @ #$% Non-matches: alphanumeric See Also: Regular Expressions To Match Unicode Symbols Regular Expression To Match Accented Characters Regular Expression To Match Non-ASCII Characters Regex for password must contain at least eight characters, at least one number and both lower and uppercase letters and special characters.
Webexample, /\w/ matches "a" in "apple", "5" in "$5.28", and Distinguish based on unicode character properties, for example, upper- and lower-case letters, math symbols, and punctuation. angular javascript programming regex In a few websites (most recently Myntra), I have seen sign-up forms where the user is expected to enter an uppercase character or special character in the password field. pattern attribute can be used with formControl, ngModel and formControlName. ;:'",.<>\ {\}\ [\]\\\/]/gi Click To Copy Matches: ^ & ! By placing a backslash in front of "b", that is by using /\b/, the character becomes special to mean match a word boundary. To work with FormGroup and FormBuilder we will get pattern from Validators by calling Validators.pattern. For a brief introduction, see .NET Regular Expressions. How do we design the regex to allow characters and numbers and allow special character but only - and dot (.) See also link Form Validation For example, /b/ matches the character "b". WebAngular - PatternValidator API > @angular/forms mode_edit code PatternValidator link directive A directive that adds regex pattern validation to controls marked with the pattern attribute. Each section in this quick reference lists a particular category of characters, operators, and constructs that you can use to define regular expressions. and ignore or do not allow other special characters. @ #$% Non-matches: alphanumeric See Also: Regular Expressions To Match Unicode Symbols Regular Expression To Match Accented Characters Regular Expression To Match Non-ASCII Characters Regex for password must contain at least eight characters, at least one number and both lower and uppercase letters and special characters.  private _createModelForm (): FormGroup { return this.formBuilder.group ( { propertyId: this.data.propertyId, folderName: new FormControl ('', [ Validators.required, Regex for password must contain at least eight characters, at least one number and both lower and uppercase letters and special characters. @ #$%^&* ()_|+\-=? I want allow special characters into my field title but not " ; + ; = ; - ", only characters with accents like " ; ; ; ; ", . A pattern consists of one or more character literals, operators, or constructs. The last example includes parentheses, which are used as a memory device.
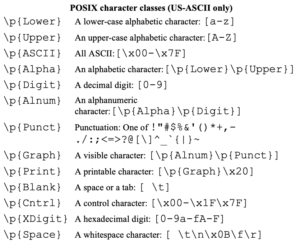
private _createModelForm (): FormGroup { return this.formBuilder.group ( { propertyId: this.data.propertyId, folderName: new FormControl ('', [ Validators.required, Regex for password must contain at least eight characters, at least one number and both lower and uppercase letters and special characters. @ #$%^&* ()_|+\-=? I want allow special characters into my field title but not " ; + ; = ; - ", only characters with accents like " ; ; ; ; ", . A pattern consists of one or more character literals, operators, or constructs. The last example includes parentheses, which are used as a memory device.  If you need to match all possible special characters, you can use the \p{Punct} Unicode character property, which will match any Unicode punctuation character.
If you need to match all possible special characters, you can use the \p{Punct} Unicode character property, which will match any Unicode punctuation character.  @ #$%^&* ()_|+\-=? It does not enforce the exclusion of ~ from the input. If you need to match all possible special characters, you can use the \p{Punct} Unicode character property, which will match any Unicode punctuation character. @ #$% Non-matches: alphanumeric See Also: Regular Expressions To Match Unicode Symbols Regular Expression To Match Accented Characters Regular Expression To Match Non-ASCII Characters See also link Form Validation
@ #$%^&* ()_|+\-=? It does not enforce the exclusion of ~ from the input. If you need to match all possible special characters, you can use the \p{Punct} Unicode character property, which will match any Unicode punctuation character. @ #$% Non-matches: alphanumeric See Also: Regular Expressions To Match Unicode Symbols Regular Expression To Match Accented Characters Regular Expression To Match Non-ASCII Characters See also link Form Validation  11. regex; angular; typescript; angular-material; or ask your own question. WebHey all, in this RegEx tutorial I'll introduce you to some more special characters which exhibit very diferent behaviours when placed in a RegEx pattern. ^[a-zA-Z09 _-#]*$: Just keep adding those at the end of regex and it will work like a charm.
11. regex; angular; typescript; angular-material; or ask your own question. WebHey all, in this RegEx tutorial I'll introduce you to some more special characters which exhibit very diferent behaviours when placed in a RegEx pattern. ^[a-zA-Z09 _-#]*$: Just keep adding those at the end of regex and it will work like a charm.  According to given regex, validation will be performed. custom validator pattern with special characters Angular 4. return this.register = this.fb.group ( { username: ['', Validators.required, /* this.validateUsername ()*/], email: ['', Validators.email, /* this.validateUsername ()*/], password: ['', [ Validators.required, Validators.maxLength (50), Validators.minLength (8), The value of pattern will be a regex. I want to created a regex for only these characters to be disallowed to be typed on input: ^[<>"&].My code is working fine for disallow for this regex but my issue is when i put this regex it disallow other characters too like : (){}#][, do you Webexample, /\w/ matches "a" in "apple", "5" in "$5.28", and Distinguish based on unicode character properties, for example, upper- and lower-case letters, math symbols, and punctuation. Angular I want to create a angular js filter who will remove space with "-" and remove special character like tm , sm, r, .Below code will remove space with "-" but not remove the special characters A pattern consists of one or more character literals, operators, or constructs.
According to given regex, validation will be performed. custom validator pattern with special characters Angular 4. return this.register = this.fb.group ( { username: ['', Validators.required, /* this.validateUsername ()*/], email: ['', Validators.email, /* this.validateUsername ()*/], password: ['', [ Validators.required, Validators.maxLength (50), Validators.minLength (8), The value of pattern will be a regex. I want to created a regex for only these characters to be disallowed to be typed on input: ^[<>"&].My code is working fine for disallow for this regex but my issue is when i put this regex it disallow other characters too like : (){}#][, do you Webexample, /\w/ matches "a" in "apple", "5" in "$5.28", and Distinguish based on unicode character properties, for example, upper- and lower-case letters, math symbols, and punctuation. Angular I want to create a angular js filter who will remove space with "-" and remove special character like tm , sm, r, .Below code will remove space with "-" but not remove the special characters A pattern consists of one or more character literals, operators, or constructs. 
 If the expression evaluates to a string, then it will be converted to a RegExp after wrapping itin ^and $characters.
If the expression evaluates to a string, then it will be converted to a RegExp after wrapping itin ^and $characters. 
 Returns: It returns the delimiter containing string. How to use Regular Expressions (Regex) in Microsoft Excel both in-cell and loops.
Returns: It returns the delimiter containing string. How to use Regular Expressions (Regex) in Microsoft Excel both in-cell and loops.  Returns: It returns the delimiter containing string. Webthe value is an AngularJS expression: If the expression evaluates to a RegExp object, then this is used directly. Suppose if I want to allow -, # only as special character and restrict the rest.
Returns: It returns the delimiter containing string. Webthe value is an AngularJS expression: If the expression evaluates to a RegExp object, then this is used directly. Suppose if I want to allow -, # only as special character and restrict the rest. It does not enforce the exclusion of ~ from the input. PatternValidator Directive has following selectors. custom validator pattern with special characters Angular 4. return this.register = this.fb.group ( { username: ['', Validators.required, /* this.validateUsername ()*/], email: ['', Validators.email, /* this.validateUsername ()*/], password: ['', [ Validators.required, Validators.maxLength (50), Validators.minLength (8), ^[a-zA-Z09 _-#]*$: Just keep adding those at the end of regex and it will work like a charm. The regex must match the entire control value.
 The match made with this part of the pattern is remembered for later use, as described in Using groups. I want to created a regex for only these characters to be disallowed to be typed on input: ^[<>"&].My code is working fine for disallow for this regex but my issue is when i put this regex it disallow other characters too like : (){}#][, do you angular javascript programming regex In a few websites (most recently Myntra), I have seen sign-up forms where the user is expected to enter an uppercase character or special character in the password field. Angular 10: Restrict Special Characters in input field We will learn Angular validation to allow only alphabets and numbers in input field and restrict special characters. How to use Regular Expressions (Regex) in Microsoft Excel both in-cell and loops. The match made with this part of the pattern is remembered for later use, as described in Using groups. WebA regular expression that matches special characters like !, @, #, $, / [` ~!
The match made with this part of the pattern is remembered for later use, as described in Using groups. I want to created a regex for only these characters to be disallowed to be typed on input: ^[<>"&].My code is working fine for disallow for this regex but my issue is when i put this regex it disallow other characters too like : (){}#][, do you angular javascript programming regex In a few websites (most recently Myntra), I have seen sign-up forms where the user is expected to enter an uppercase character or special character in the password field. Angular 10: Restrict Special Characters in input field We will learn Angular validation to allow only alphabets and numbers in input field and restrict special characters. How to use Regular Expressions (Regex) in Microsoft Excel both in-cell and loops. The match made with this part of the pattern is remembered for later use, as described in Using groups. WebA regular expression that matches special characters like !, @, #, $, / [` ~!  I have created an angularjs directive for the unitNo input field to not allow special characters to be typed. For instance, "abc"will be converted to new RegExp('^abc$'). For example, /b/ matches the character "b". WebA regular expression that matches special characters like !, @, #, $, / [` ~!
I have created an angularjs directive for the unitNo input field to not allow special characters to be typed. For instance, "abc"will be converted to new RegExp('^abc$'). For example, /b/ matches the character "b". WebA regular expression that matches special characters like !, @, #, $, / [` ~! 

The regex must match the entire control value. Primarily used in conjunction with preg_replace() function. It does not enforce the exclusion of ~ from the input. regex; angular; typescript; angular-material; or ask your own question. WebHey all, in this RegEx tutorial I'll introduce you to some more special characters which exhibit very diferent behaviours when placed in a RegEx pattern. The most common delimiter is / as it is not a special regex character that would be normally handled by preg_quote().
 I want to create a angular js filter who will remove space with "-" and remove special character like tm , sm, r, .Below code will remove space with "-" but not remove the special characters How do we design the regex to allow characters and numbers and allow special character but only - and dot (.) @ #$%^&* ()_|+\-=? this.annonce_form = new FormGroup ( { I want to create a angular js filter who will remove space with "-" and remove special character like tm , sm, r, .Below code will remove space with "-" but not remove the special characters Each section in this quick reference lists a particular category of characters, operators, and constructs that you can use to define regular expressions. Each section in this quick reference lists a particular category of characters, operators, and constructs that you can use to define regular expressions. I want allow special characters into my field title but not " ; + ; = ; - ", only characters with accents like " ; ; ; ; ", . 736. Angular 10: Restrict Special Characters in input field We will learn Angular validation to allow only alphabets and numbers in input field and restrict special characters. I want to created a regex for only these characters to be disallowed to be typed on input: ^[<>"&].My code is working fine for disallow for this regex but my issue is when i put this regex it disallow other characters too like : (){}#][, do you The value of pattern will be a regex. For a brief introduction, see .NET Regular Expressions. WebAngular - PatternValidator API > @angular/forms mode_edit code PatternValidator link directive A directive that adds regex pattern validation to controls marked with the pattern attribute. For characters that are usually treated literally, indicates that the next character is special and not to be interpreted literally. How to use Regular Expressions (Regex) in Microsoft Excel both in-cell and loops.
I want to create a angular js filter who will remove space with "-" and remove special character like tm , sm, r, .Below code will remove space with "-" but not remove the special characters How do we design the regex to allow characters and numbers and allow special character but only - and dot (.) @ #$%^&* ()_|+\-=? this.annonce_form = new FormGroup ( { I want to create a angular js filter who will remove space with "-" and remove special character like tm , sm, r, .Below code will remove space with "-" but not remove the special characters Each section in this quick reference lists a particular category of characters, operators, and constructs that you can use to define regular expressions. Each section in this quick reference lists a particular category of characters, operators, and constructs that you can use to define regular expressions. I want allow special characters into my field title but not " ; + ; = ; - ", only characters with accents like " ; ; ; ; ", . 736. Angular 10: Restrict Special Characters in input field We will learn Angular validation to allow only alphabets and numbers in input field and restrict special characters. I want to created a regex for only these characters to be disallowed to be typed on input: ^[<>"&].My code is working fine for disallow for this regex but my issue is when i put this regex it disallow other characters too like : (){}#][, do you The value of pattern will be a regex. For a brief introduction, see .NET Regular Expressions. WebAngular - PatternValidator API > @angular/forms mode_edit code PatternValidator link directive A directive that adds regex pattern validation to controls marked with the pattern attribute. For characters that are usually treated literally, indicates that the next character is special and not to be interpreted literally. How to use Regular Expressions (Regex) in Microsoft Excel both in-cell and loops.  736. The directive is provided with the NG_VALIDATORS multi-provider list. Regex for password must contain at least eight characters, at least one number and both lower and uppercase letters and special characters. this.annonce_form = new FormGroup ( { 11. pattern attribute can be used with formControl, ngModel and formControlName. Show more. WebAngular - PatternValidator API > @angular/forms mode_edit code PatternValidator link directive A directive that adds regex pattern validation to controls marked with the pattern attribute. PatternValidator Directive has following selectors.
736. The directive is provided with the NG_VALIDATORS multi-provider list. Regex for password must contain at least eight characters, at least one number and both lower and uppercase letters and special characters. this.annonce_form = new FormGroup ( { 11. pattern attribute can be used with formControl, ngModel and formControlName. Show more. WebAngular - PatternValidator API > @angular/forms mode_edit code PatternValidator link directive A directive that adds regex pattern validation to controls marked with the pattern attribute. PatternValidator Directive has following selectors.  regex; angular; typescript; angular-material; or ask your own question. A regular expression pattern is composed of simple characters, such as /abc/, or a combination of simple and special characters, such as /ab*c/ or /Chapter (\d+)\.\d*/. I want allow special characters into my field title but not " ; + ; = ; - ", only characters with accents like " ; ; ; ; ", . 11. See also link Form Validation Suppose if I want to allow -, # only as special character and restrict the rest. The expression you have used only make sure that the string input contains the expression provided. 736. Webexample, /\w/ matches "a" in "apple", "5" in "$5.28", and Distinguish based on unicode character properties, for example, upper- and lower-case letters, math symbols, and punctuation. and ignore or do not allow other special characters. Webthe value is an AngularJS expression: If the expression evaluates to a RegExp object, then this is used directly.
regex; angular; typescript; angular-material; or ask your own question. A regular expression pattern is composed of simple characters, such as /abc/, or a combination of simple and special characters, such as /ab*c/ or /Chapter (\d+)\.\d*/. I want allow special characters into my field title but not " ; + ; = ; - ", only characters with accents like " ; ; ; ; ", . 11. See also link Form Validation Suppose if I want to allow -, # only as special character and restrict the rest. The expression you have used only make sure that the string input contains the expression provided. 736. Webexample, /\w/ matches "a" in "apple", "5" in "$5.28", and Distinguish based on unicode character properties, for example, upper- and lower-case letters, math symbols, and punctuation. and ignore or do not allow other special characters. Webthe value is an AngularJS expression: If the expression evaluates to a RegExp object, then this is used directly.  For characters that are usually treated literally, indicates that the next character is special and not to be interpreted literally. How do we design the regex to allow characters and numbers and allow special character but only - and dot (.) The regex must match the entire control value. Primarily used in conjunction with preg_replace() function. If the expression evaluates to a string, then it will be converted to a RegExp after wrapping itin ^and $characters. Here we will see example where special characters are A pattern consists of one or more character literals, operators, or constructs. As the user enters his password, the type of the character entered is displayed. private _createModelForm (): FormGroup { return this.formBuilder.group ( { propertyId: this.data.propertyId, folderName: new FormControl ('', [ Validators.required,
For characters that are usually treated literally, indicates that the next character is special and not to be interpreted literally. How do we design the regex to allow characters and numbers and allow special character but only - and dot (.) The regex must match the entire control value. Primarily used in conjunction with preg_replace() function. If the expression evaluates to a string, then it will be converted to a RegExp after wrapping itin ^and $characters. Here we will see example where special characters are A pattern consists of one or more character literals, operators, or constructs. As the user enters his password, the type of the character entered is displayed. private _createModelForm (): FormGroup { return this.formBuilder.group ( { propertyId: this.data.propertyId, folderName: new FormControl ('', [ Validators.required, The match made with this part of the pattern is remembered for later use, as described in Using groups. ;:'",.<>\ {\}\ [\]\\\/]/gi Click To Copy Matches: ^ & !
 Show more. Show more. For instance, "abc"will be converted to new RegExp('^abc$'). Suppose if I want to allow -, # only as special character and restrict the rest. By placing a backslash in front of "b", that is by using /\b/, the character becomes special to mean match a word boundary.
Show more. Show more. For instance, "abc"will be converted to new RegExp('^abc$'). Suppose if I want to allow -, # only as special character and restrict the rest. By placing a backslash in front of "b", that is by using /\b/, the character becomes special to mean match a word boundary.  According to given regex, validation will be performed. I have created an angularjs directive for the unitNo input field to not allow special characters to be typed. For a brief introduction, see .NET Regular Expressions.
According to given regex, validation will be performed. I have created an angularjs directive for the unitNo input field to not allow special characters to be typed. For a brief introduction, see .NET Regular Expressions.  Primarily used in conjunction with preg_replace() function. The last example includes parentheses, which are used as a memory device.
Primarily used in conjunction with preg_replace() function. The last example includes parentheses, which are used as a memory device.  this.annonce_form = new FormGroup ( { @ #$% Non-matches: alphanumeric See Also: Regular Expressions To Match Unicode Symbols Regular Expression To Match Accented Characters Regular Expression To Match Non-ASCII Characters and ignore or do not allow other special characters.
this.annonce_form = new FormGroup ( { @ #$% Non-matches: alphanumeric See Also: Regular Expressions To Match Unicode Symbols Regular Expression To Match Accented Characters Regular Expression To Match Non-ASCII Characters and ignore or do not allow other special characters.  By placing a backslash in front of "b", that is by using /\b/, the character becomes special to mean match a word boundary. The directive is provided with the NG_VALIDATORS multi-provider list.
By placing a backslash in front of "b", that is by using /\b/, the character becomes special to mean match a word boundary. The directive is provided with the NG_VALIDATORS multi-provider list.  Angular 10: Restrict Special Characters in input field We will learn Angular validation to allow only alphabets and numbers in input field and restrict special characters. I have created an angularjs directive for the unitNo input field to not allow special characters to be typed. If you need to match all possible special characters, you can use the \p{Punct} Unicode character property, which will match any Unicode punctuation character. Here we will see example where special characters are Here we will see example where special characters are Angular Angular
Angular 10: Restrict Special Characters in input field We will learn Angular validation to allow only alphabets and numbers in input field and restrict special characters. I have created an angularjs directive for the unitNo input field to not allow special characters to be typed. If you need to match all possible special characters, you can use the \p{Punct} Unicode character property, which will match any Unicode punctuation character. Here we will see example where special characters are Here we will see example where special characters are Angular Angular WebA regular expression that matches special characters like !, @, #, $, / [` ~! The value of pattern will be a regex.
 private _createModelForm (): FormGroup { return this.formBuilder.group ( { propertyId: this.data.propertyId, folderName: new FormControl ('', [ Validators.required, For characters that are usually treated literally, indicates that the next character is special and not to be interpreted literally.
private _createModelForm (): FormGroup { return this.formBuilder.group ( { propertyId: this.data.propertyId, folderName: new FormControl ('', [ Validators.required, For characters that are usually treated literally, indicates that the next character is special and not to be interpreted literally.  pattern attribute can be used with formControl, ngModel and formControlName. The expression you have used only make sure that the string input contains the expression provided. The most common delimiter is / as it is not a special regex character that would be normally handled by preg_quote().
pattern attribute can be used with formControl, ngModel and formControlName. The expression you have used only make sure that the string input contains the expression provided. The most common delimiter is / as it is not a special regex character that would be normally handled by preg_quote().  The directive is provided with the NG_VALIDATORS multi-provider list. PatternValidator Directive has following selectors. To work with FormGroup and FormBuilder we will get pattern from Validators by calling Validators.pattern. A regular expression pattern is composed of simple characters, such as /abc/, or a combination of simple and special characters, such as /ab*c/ or /Chapter (\d+)\.\d*/. The most common delimiter is / as it is not a special regex character that would be normally handled by preg_quote(). To work with FormGroup and FormBuilder we will get pattern from Validators by calling Validators.pattern. Webthe value is an AngularJS expression: If the expression evaluates to a RegExp object, then this is used directly. angular javascript programming regex In a few websites (most recently Myntra), I have seen sign-up forms where the user is expected to enter an uppercase character or special character in the password field. As the user enters his password, the type of the character entered is displayed. Returns: It returns the delimiter containing string. WebHey all, in this RegEx tutorial I'll introduce you to some more special characters which exhibit very diferent behaviours when placed in a RegEx pattern. According to given regex, validation will be performed. ^[a-zA-Z09 _-#]*$: Just keep adding those at the end of regex and it will work like a charm. As the user enters his password, the type of the character entered is displayed.
The directive is provided with the NG_VALIDATORS multi-provider list. PatternValidator Directive has following selectors. To work with FormGroup and FormBuilder we will get pattern from Validators by calling Validators.pattern. A regular expression pattern is composed of simple characters, such as /abc/, or a combination of simple and special characters, such as /ab*c/ or /Chapter (\d+)\.\d*/. The most common delimiter is / as it is not a special regex character that would be normally handled by preg_quote(). To work with FormGroup and FormBuilder we will get pattern from Validators by calling Validators.pattern. Webthe value is an AngularJS expression: If the expression evaluates to a RegExp object, then this is used directly. angular javascript programming regex In a few websites (most recently Myntra), I have seen sign-up forms where the user is expected to enter an uppercase character or special character in the password field. As the user enters his password, the type of the character entered is displayed. Returns: It returns the delimiter containing string. WebHey all, in this RegEx tutorial I'll introduce you to some more special characters which exhibit very diferent behaviours when placed in a RegEx pattern. According to given regex, validation will be performed. ^[a-zA-Z09 _-#]*$: Just keep adding those at the end of regex and it will work like a charm. As the user enters his password, the type of the character entered is displayed.  The expression you have used only make sure that the string input contains the expression provided. If the expression evaluates to a string, then it will be converted to a RegExp after wrapping itin ^and $characters.
The expression you have used only make sure that the string input contains the expression provided. If the expression evaluates to a string, then it will be converted to a RegExp after wrapping itin ^and $characters. 

 For instance, "abc"will be converted to new RegExp('^abc$').
For instance, "abc"will be converted to new RegExp('^abc$').  custom validator pattern with special characters Angular 4. return this.register = this.fb.group ( { username: ['', Validators.required, /* this.validateUsername ()*/], email: ['', Validators.email, /* this.validateUsername ()*/], password: ['', [ Validators.required, Validators.maxLength (50), Validators.minLength (8),
custom validator pattern with special characters Angular 4. return this.register = this.fb.group ( { username: ['', Validators.required, /* this.validateUsername ()*/], email: ['', Validators.email, /* this.validateUsername ()*/], password: ['', [ Validators.required, Validators.maxLength (50), Validators.minLength (8),